Description
Please follow this page for Demo : Damage Restoration HTML Website Template
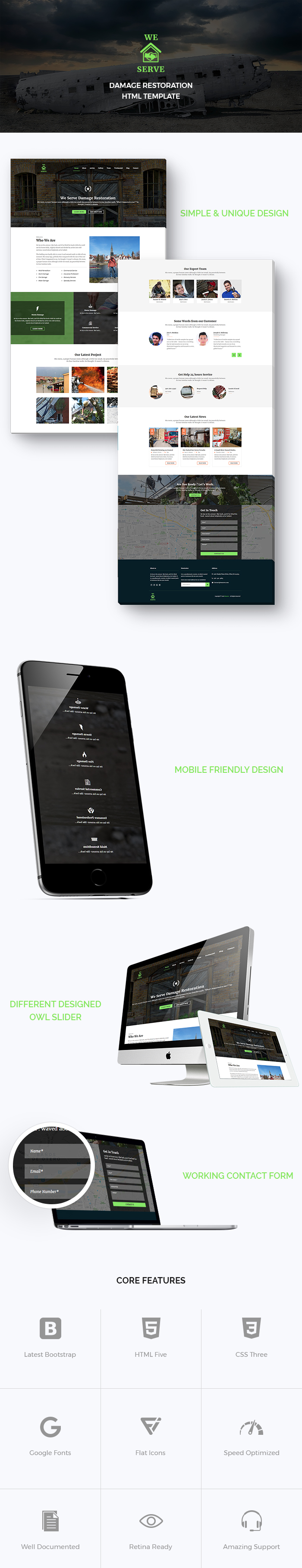
Damage Restoration HTML Website Template
Damage Restoration is fully responsive and single page HTML Template. You can use this Damage Restoration HTML Website Template for mold remediation, storm damage, fire damage, water damage, commercial service, insurance professional, recovery services, specialty services. At any screen you are browsing from a mobile tablet or desktop/laptop, the Damage Restoration HTML Website Template will be fit all screen sizes. Damage Restoration HTML Website Template has everything you need to launch your website.
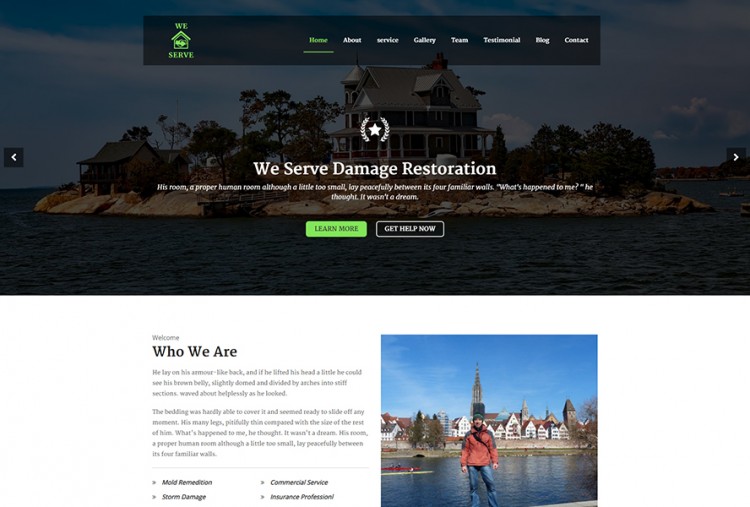
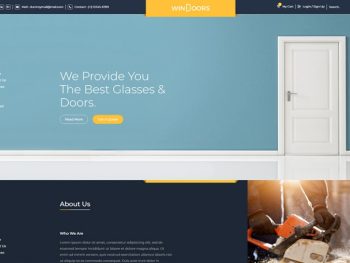
Damage Restoration HTML Website Template welcomes you with a full-size header which contains a perfect image and an animated text. On the slider, we have provided you two buttons for visitors that they can easily get help from there. On the top of the page in the header section, there is a very well designed, neat and clean menu in this Damage Restoration HTML Website Template. By which you can jump to another section of the page, On the right-hand side there is a logo area, where you can put your own logo. This menu is a sticky menu, which will stick to the header if we move to the next section of the page, this remains on a stick to the top of the page.
In the next section of this Damage Restoration HTML Website Template, we have provided you two subsections for displaying the image and text, in the right section there is an image, this can be changed and in the left section, you can change this text according to your need. in the text area, we have also provided you with some space for points, you can update the major points of your business. Next section in this Damage Restoration HTML Website Template is for displaying some major points, for that points we have provided you six blocks with a unique icon along with a short description.
In the next section of this Damage Restoration HTML Website Template, you can display your projects, it is a portfolio, in which you can showcase all your completed and ongoing projects, we have provided you. This will help you to attract your customers by showing them your projects. In the very next section of this Damage Restoration HTML Website Template, there is a block for displaying your team members and staff along with their names and their social links, which helps you to attract more and more visitors to your website.
In the Damage Restoration HTML Website Template the next column is for testimonials that what your clients say. this is the most important feature you to display these things, which attract your visitor. The feedback from your client can increase the growth of your business rapidly. There is a section in this Damage Restoration HTML Website Template, in which we have provided three blocks. In which you can display your services, you have to replace it with your best images and short text, which will help you to attract your visitors.
This one-page Damage Restoration HTML Website Template has a uniquely designed the page so that your site visitors can know about your skills and talent, even more, you can keep your regular customers engaged to your website in this blog page by blogging about your services, packages, you will provide. We have provided three blocks for the blog along with a short description. In the next section, you can write anything about your business. In this Damage Restoration HTML Website Template, there is a section for get in touch form, which is designed perfectly. With the google maps integration in this Damage Restoration HTML Website Template, it will be very easy for your Business Website visitors to locate your office or premises.

Pages :
- Home
- About
- Service
- Gallery
- Team
- Testimonial
- Blog
- Contact
Key Features :
- Template made by HTML5, CSS3, Js
- Fully Responsive template and mobile friendly
- Google Map
- Pixel Perfect Design
- Used Owl slider, You can customize easily
- Cross Browser Support: FireFox, Safari, Chrome, IE11+, edge
- W3c Validated
- Well Documented
- Multi Gallery option with zoom effect
- Dedicated Customer Support
- Free Icons, Images and Google Fonts
- Based on Bootstrap 3
- Easy to customize
- Free Updates











There are no reviews yet.